12% more sales.
Merchants saw a 12% rise in sales by offering Afterpay.2

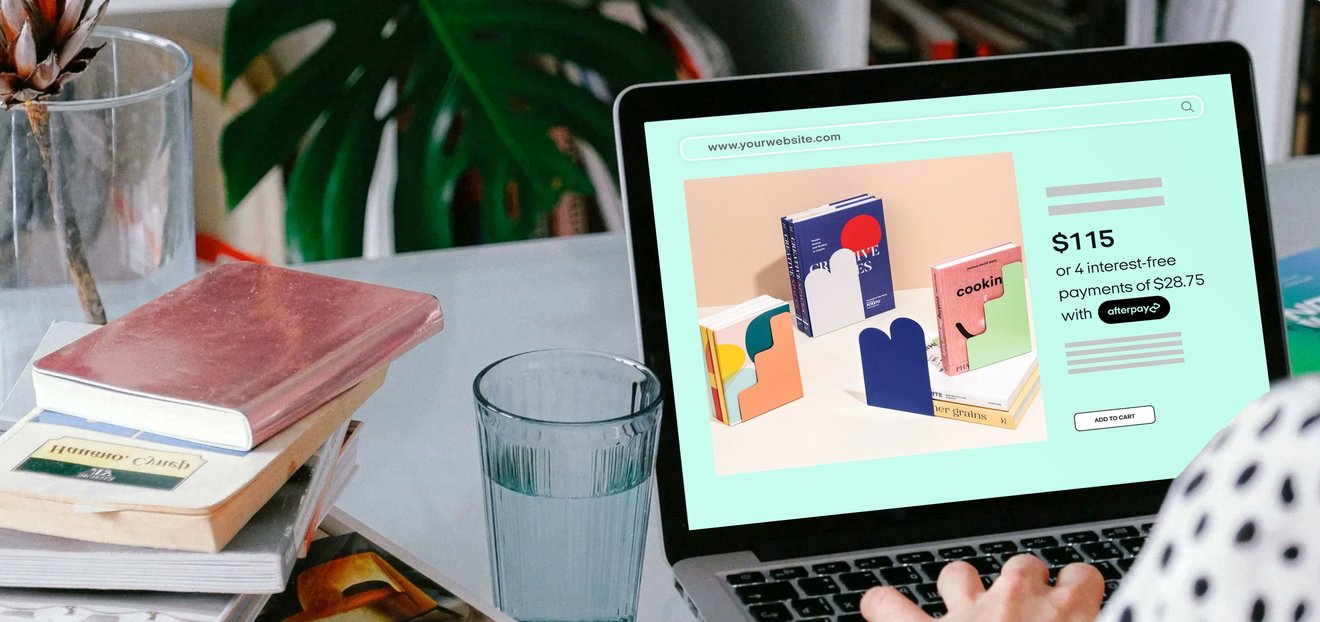
Displaying Afterpay at key decision-making moments, such as on your product page, can reduce cart abandonment and drive sales. 1
Merchants saw a 12% rise in sales by offering Afterpay.2
Merchants report that Afterpay customers spend 17% more per order than customers who don’t use Afterpay.3
We have 10.5 million active customers in the United States.4
Merchants saw a 12% rise in sales by offering Afterpay.2
Merchants report that Afterpay customers spend 17% more per order than customers who don’t use Afterpay.3
We have 10.5 million active customers in the United States.4
Add Afterpay to convert customers.
It’s one thing to have Afterpay. But to see the benefits, customers need to know you have it. That’s why it’s important to display Afterpay on the product page.
(Confidential Merchant Reporting, June 2021)

1. Tap "Buy now with Afterpay" on a product page or "Checkout with Afterpay" in your cart

2. Log in to Afterpay from the onscreen pop-up

3. Confirm your payment plan and choose your shipping method, if applicable

4. Afterpay pre-fills all of your information. Once you log in, it’s as quick and easy as two clicks!
Want more help?
Find out how to add Afterpay to the product page of your Shopify website with this short video.
FAQs.
A product page features your product, along with all the details that customers need to purchase it, from size to quantity and color. It is the page where customers add your product to their cart.
Displaying Afterpay at key decision-making moments, such as on your product page, can reduce cart abandonment and drive sales. Afterpay customers spend 17 per cent more per order, 3merchants offering Afterpay saw a 12 per cent rise in sales by offering Afterpay2. If the Afterpay logo isn’t appearing on your product page or it’s dropped off, then customers may not know you have Afterpay, which means you could be missing out on sales.
Adding Afterpay to your product page involves adding a messaging widget or code. However, the exact process depends on your ecommerce platform. Click on one of the platform logos above to get started. Depending on your level of technical knowledge, you may need a developer to help you. Alternatively, contact Afterpay for help.
When you sign with Afterpay, it’s required that the Afterpay logo and payment breakdown are added to your product page. However, some merchants may never have installed it, while others may have updated their website and failed to realise that Afterpay has dropped off.
If Afterpay isn’t appearing on your product page, customers may not know you have Afterpay – and you may lose the sale. Best practice is to feature Afterpay at every step of the buyer journey, including on the home page, product details page, checkout and FAQs.
Yes.
Find your e-commerce platform above and click on the module to go to platform-specific instructions to add Afterpay to your product page. If you get stuck, speak to your developer or contact Afterpay’s Technical Support Team.
No problem. Afterpay’s Technical Support Team is ready to assist. Contact them here .
You can use the Afterpay Messaging JavaScript library. If you need more help, contact your developer or Afterpay’s Technical Support Team.
Yes, as long as it’s on a separate line from Afterpay’s messaging.
Yes. You can choose the colour combination of the Afterpay badge, and you can also opt for a visual representation of the payment plan. Find out more about how to configure the colour, size or appearance of Afterpay on your product pages.
No problem. You can set parameters around which products are eligible for Afterpay, so that only product pages with eligible products show the Afterpay badge. Find out more here .
IMPORTANT INFORMATION.
1The Economic Impact of Buy Now, Pay Later in the US, Accenture, September 2021.
2The Economic Impact of Buy Now, Pay Later in the US, Accenture, September 2021.
3The Economic Impact of Buy Now, Pay Later in the US, Accenture, September 2021.4Afterpay FY21 Presentation.