

Marketing
resources
Here you’ll find everything you need to make the most of our partnership.
Website assets
Your website is one of your most valuable marketing and sales channels. These ready-made web assets are designed to drive higher checkout conversions for your business, while providing an optimal user experience for your customers. Use the on-screen guide below to see where to place them on your website.
Drive checkout conversions with Afterpay
Let customers know that Afterpay is available by displaying these assets across your website.
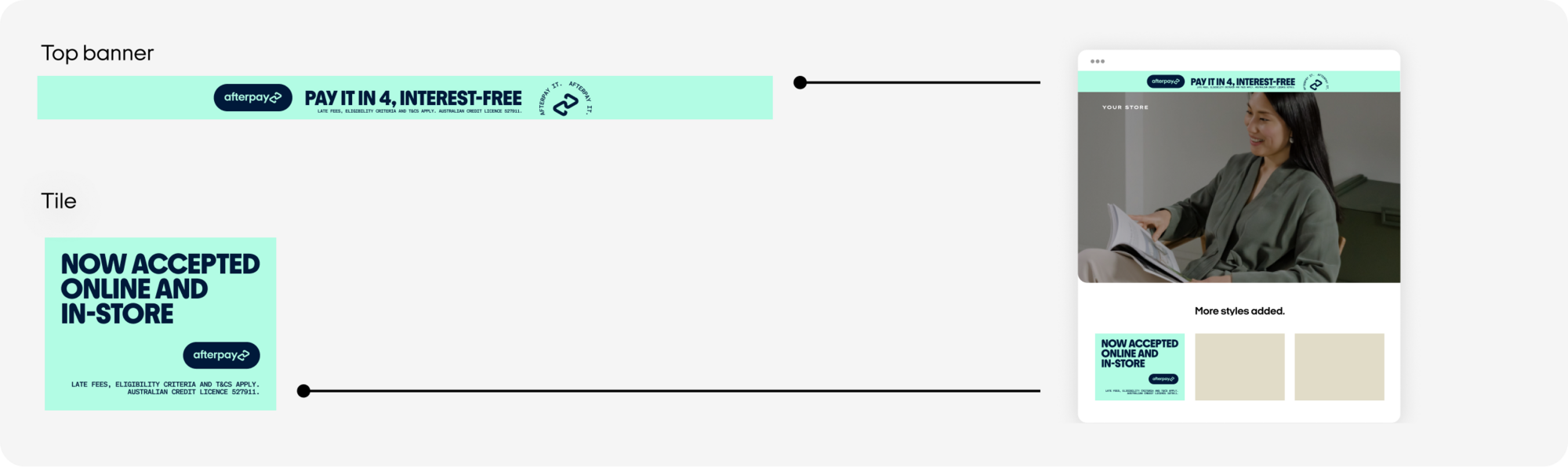
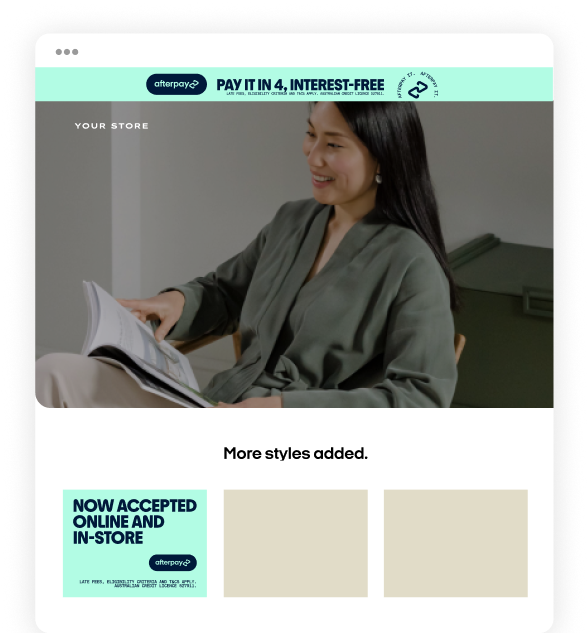
Add an always-on Afterpay banner to your home page so visitors can see you offer Afterpay the moment they land on your site. Adding an Afterpay tile or banner to your category, product or checkout pages is also a good prompt.
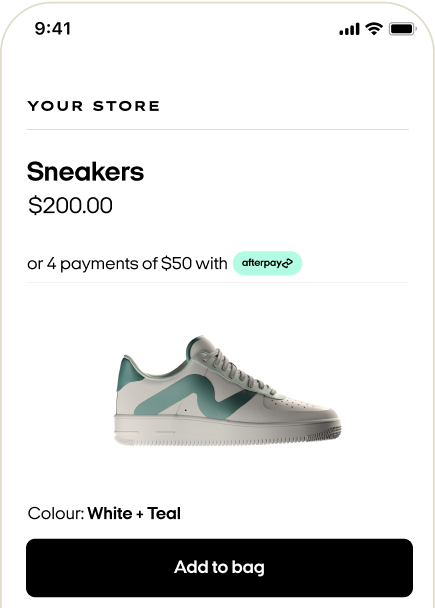
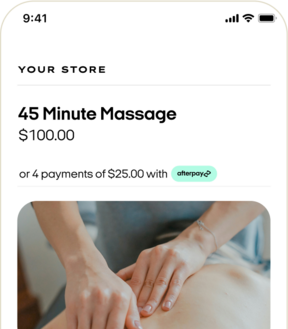
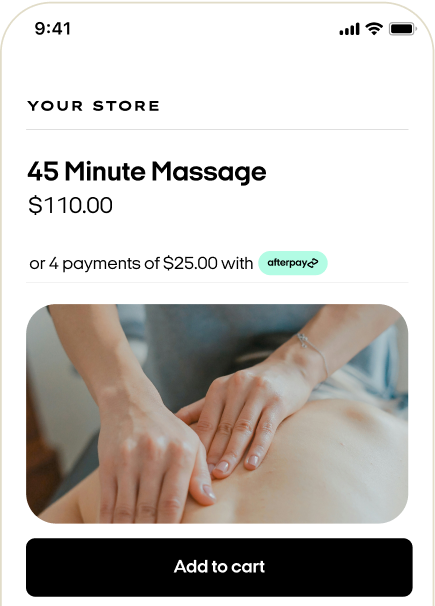
Showing the Afterpay price breakdown and logo at checkout lets your customers know they can get the item now and spread their payments over time. This can help reduce cart abandonment and increase conversions. There are mint, black, and white versions, as well as different messaging options available for you to choose from.
Displaying the Afterpay logo in the footer of your website is another great way to remind customers of the flexible payment options available while they are considering making a purchase.
Add Afterpay banners and tiles to your home page and product pages


Add Afterpay price breakdown and logo at checkout







Tips:
Split the total price of the item into four to give you the 4 Afterpay payments, then display it as:
$XX or 4 payments of $XX with Afterpay
Make sure to include the Afterpay badge (as shown below) to capture the attention of customers.
item into four to give you the
4 Afterpay
payments,
then display it as: $XX or 4 payments of $XX with Afterpay
Make sure to include the Afterpay badge (as shown below) to capture
the attention of customers.